애드센스 수익 좋은 티스토리 북클럽 스킨 제목 잘리는 현상 전체 표시 방법
티스토리 블로그를 운영하는 대부분의 유저들은 아마도 수익성 블로그를 키우는 이유가 가장 클 겁니다. 물론 좋은 글을 발행하고 내 관심분야, 취미 등을 일기 쓰듯이 정리하는 의미도 있지만 그 수고(??) 노력과 함께 비례적으로 수익도 발생하면 더 의미가 있다보니 가장 손쉽게 구글 애드센스를 부착할 수 있는 티스로리를 사용합니다.

티스토리 블로그 스킨 중에서
가장 인기가 많고, 가볍고 커스마이징하기 편리한 스킨 중 하나가 북클럽 스킨입니다. 다만 북클럽 스킨은 책 소개 개념으로 되어있다보니 썸네일 등이 책과 같은 크기의 직사각형 형태로 썸네일이 표시되기 때문에 조금은 커스마이징을 해주면 훨씬 더 고급스럽게 바꿔줄 수 있습니다.
오늘은 그 중에서도 북클럽 스킨 글이 리스팅 될 때
제목이 아래 사진과 같이 잘리는 현상(뒷 부분 .... 으로 표시)을 간단하게 수정하는 방법을 찾아보겠습니다.

✔ 북클럽 스킨 수정 방법
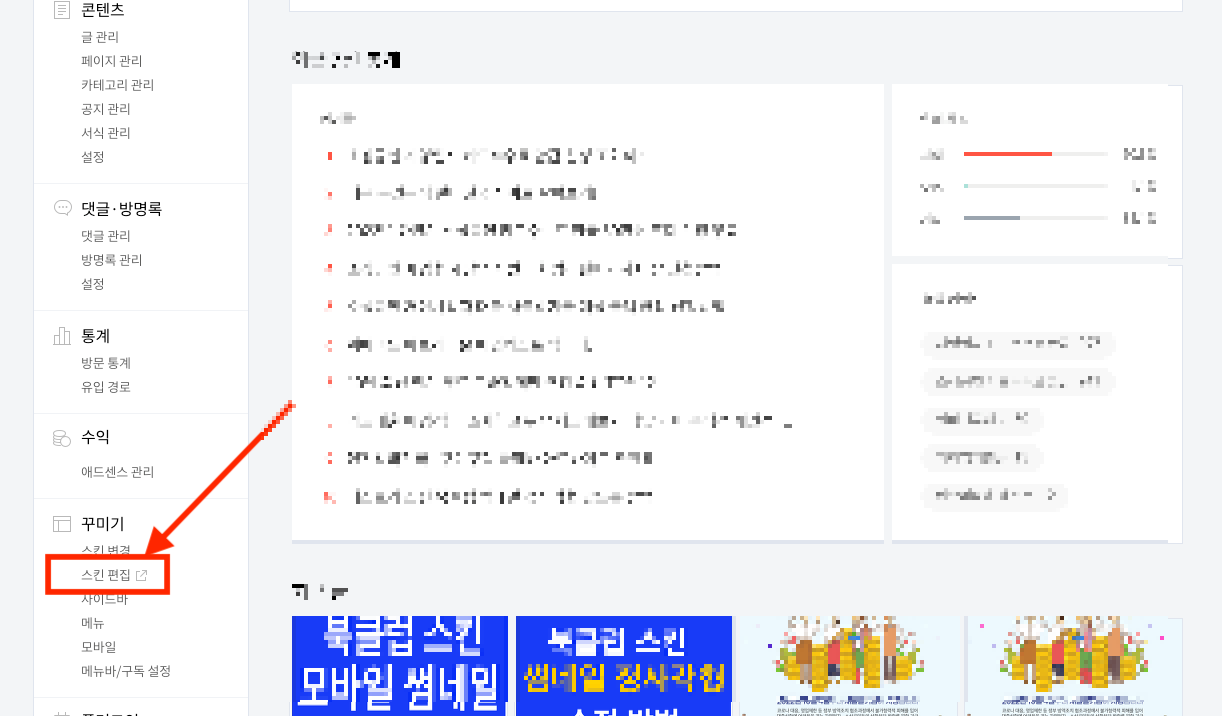
1. 티스토리 설정 > 꾸미기 > 스킨편집을 클릭

2. CSS 편집
티스토리 설정화면 > 꾸미기 > 스킨편집 > html > CSS 를 클릭해줍니다.


3. CSS 수정 위치 검색
CSS 직접 수정하기에서 컨트롤+F로 아래와 같이 "post-item .title"를 검색해줍니다
대략 1164행 근처에 있겠지만 직접 수정이나 추가한 경우가 있으면 행이 바뀌니 "post-item"등을 검색해서 확인해보면 됩니다.

4. CSS 수정 위치 검색
CSS 직접 수정하기 화면에서 위와 같이 "post-item .title" 를 검색한 후에 아래쪽에 "white-space: nowrap;" 부분을 "white-space: normal;"로 변경한 후에 저장해주면 됩니다.
즉, nowrap → normal 로 변경해주면 됩니다.이렇게 변경해주고 저장 버튼을 누르면 CSS가 변경되고 PC버젼과 모바일버전 모두 제목이 짤리지 않고 전체가 모두 표시가 됩니다.


✔ 수정 후 결과
위와 같이 수정하고 나면 PC 화면과 모바일 화면 모두 기존에 제목이 짤려서 전체 그대로 표시가 되지 않는 부분이 아래와 같이 전체가 다 표시되어 나옵니다.
간단하게 CSS 수정을 통해서 리스팅시 제목을 한 눈에 인지할 수 있어 시인성이 높아지고 자연스럽게 게시글에 대한 클릭율도 증가하게 됩니다.

모바일페이지에서도
아래와 같이 수정전인 북클럽 스킨 모바일 화면에서는 제목이 짤려서 나왔지만 간단한 CSS 수정을 통해서 우측과 같이 제목이 전혀 잘리지 않고 정상적으로 게재가 됩니다.


간단한 CSS 수정을 통해서
PC 화면과 모바일 화면 두가지 모두 제목이 잘려나가지 않고 정상적으로 모두 보여집니다.
게시글을 작성할 때 가장 요약한 한 줄이 바로 제목인데 이 제목이 잘려나가면 방문자가 유입되어서 클릭하고 머무르는 시간이 줄어들 수 있어 개인적으로는 제목 부분의 필드는 모두 표시되는걸 선호합니다.
2022.11.03 - [분류 전체보기] - 애드센스 수익 북클럽(Book Club) 스킨 모바일 썸네일 정사각형 수정 방법
애드센스 수익 북클럽(Book Club) 스킨 모바일 썸네일 정사각형 수정 방법
북클럽(Book Club) 티스토리 스킨 모바일 썸네일 정사각형 수정 방법 애스센스 수익을 위해서 티스토리 블로그를 이용하는 사람들이 점점 더 늘어나고 있다보니, 애드센스가 잘 로딩될 수 있는 가
game.blogp2p.com
2022.11.03 - [IT 모바일 소식/PC 팁&소스] - 티스토리 스킨 북클럽 썸네일 정사각형 만드는 방법
티스토리 스킨 북클럽 썸네일 정사각형 만드는 방법
티스토리 스킨 북클럽 썸네일 정사각형 만드는 방법 초창기에는 테터툴즈 설치형 블로그도 있었는데 그 시절 설치형 블로그도 사용하곤 했었는데 이후에 DAUM(지금은 카카오)에 인수되면서
game.blogp2p.com



