목차 List
1. 티스토리 스킨 북클럽 썸네일 정사각형 만드는 방법
2. 북클럽 스킨 가독성 있는 기본 설정 방법
3. 북클럽 스킨 썸네일 정사각형 수정
1. 티스토리 스킨 북클럽 썸네일 정사각형 만드는 방법
초창기에는 테터툴즈 설치형 블로그도 있었는데 그 시절 설치형 블로그도 사용하곤 했었는데 이후에 DAUM(지금은 카카오)에 인수되면서 설치형은 사라지고 티스토리로 변경이 되었던 걸로 기억합니다. 쌀짝 가물가물;;

네이버 블로그 대신 티스토리 블로그를 사용하는 유저들은 대략적으로 정해져 있습니다
기존 네이버 블로그가 지금은 수익이 예전보다는 많이 좋아졌지만, 기본적으로 자유로운 배너 부착, 구글 애드센스 부착의 어려움이 있다 보니 조금 더 유저의 자율성이 보장된 티스 로리를 주로 사용하게 됩니다.
티스토리는 기본적으로 구글 애드센스와 함께 kakaoAdFit, 텐핑 등 수익형 콘텐츠를 자유롭게 부착할 수 있는 장점을 가지고 있어 글을 작성하고 수익을 만들고 싶은 유저들이 가장 많이 사용하게 됩니다.
수익형 블로그를 운영할 때
예쁘게 디자인되고 꾸며진 게 많은 스킨에 비해서 로딩 속도가 빠른 스킨이 수익 측면에서는 다소 유리한 점이 많다 보니 빠른 로딩이 장점인 북클럽 스킨도 많은 티스토리 유저들에게 사랑받고 있을 겁니다.
오늘은 티스토리 스킨 중 하나인 북클럽 스킨을 처음 설치하고 난 후에 해야 할 기본 설정과 썸네일을 정사각형으로 만드는 2가지 방법에 대해서 알아볼까 합니다,.
2. 북클럽 스킨 가독성 있는 기본 설정 방법
✔ 기본 설정(스킨 편집)
1. 티스토리 설정
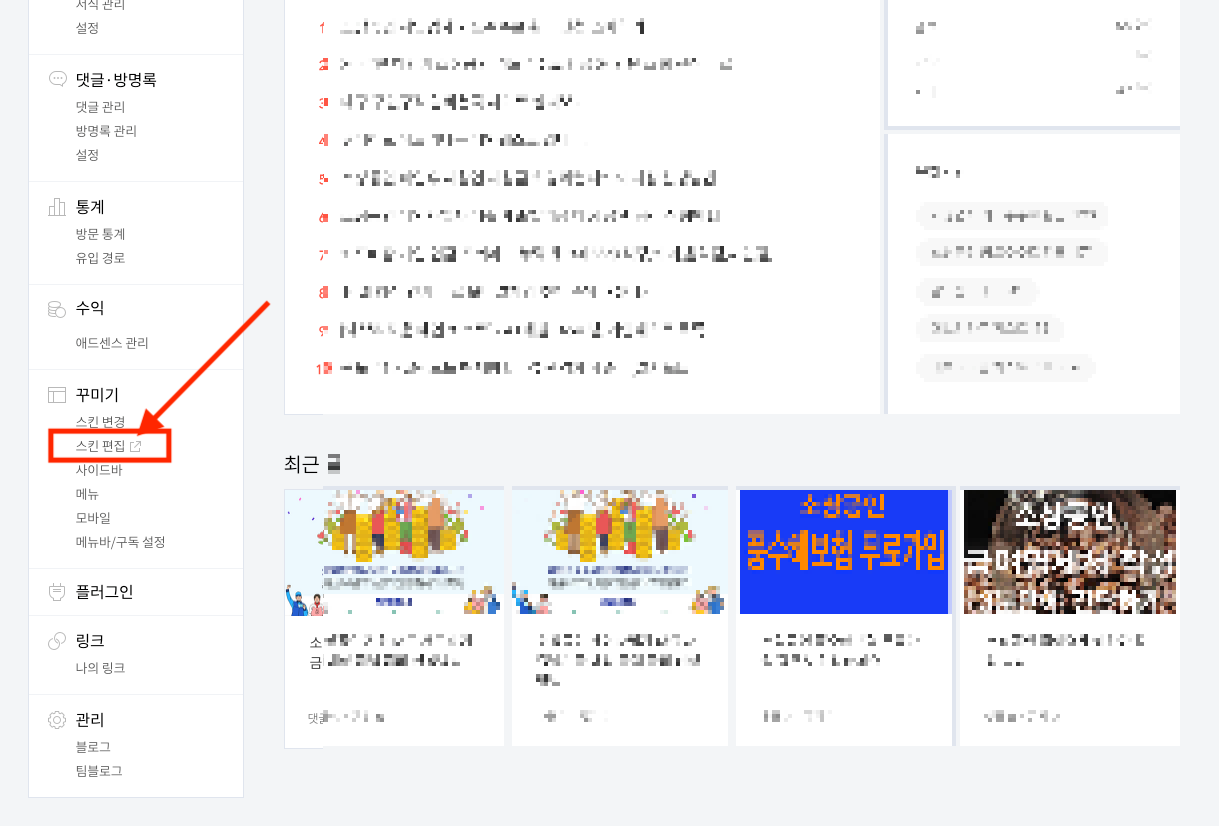
먼저 티스토리 설정 화면에서 아래와 같이"스킨 편집"을 클릭해줍니다.

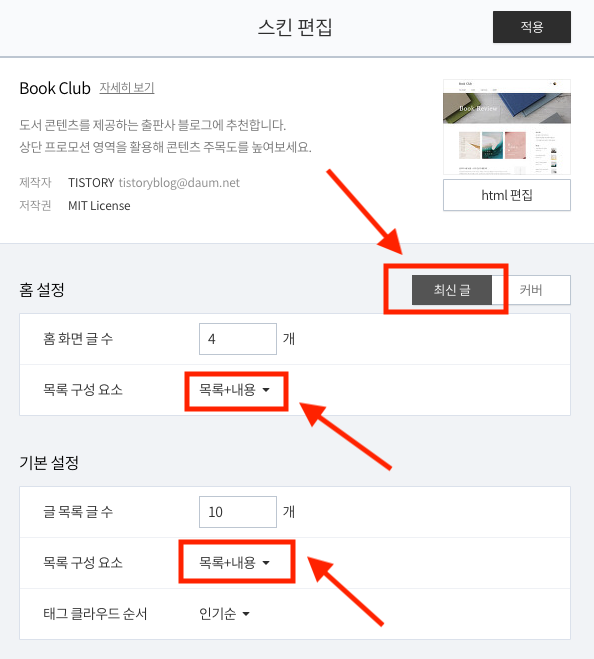
2. 스킨 편집 > 최신 글 > 목록+내용으로 설정
북클럽 스킨은 티스토리에서 기본으로 제공하는 스킨으로 아래와 같이 최신글 화면에서 '목록+내용"을 설정해둡니다.

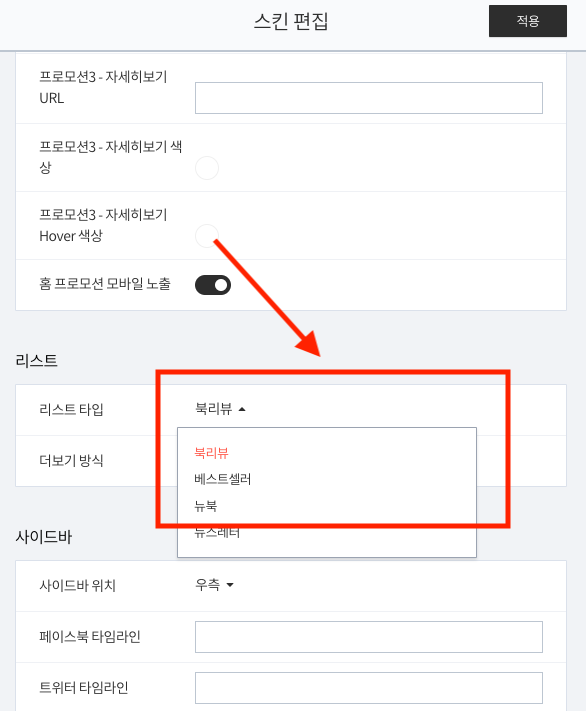
3. 리스트 타입 설정
이제 우측 설정 화면에서 아래로 스크롤해서 내려가면
리스트 타입 설정 화면이 있는데 북리뷰, 베스트셀러, 뉴북, 뉴스레터 4가지 중에서 '뉴북"으로 설정해줍니다.

3. 북클럽 스킨 썸네일 정사각형 수정
위에는 기본적으로 가독성이 좋은 설정 화면으로 처음 #티스토리스킨 중 하나인 #북클럽스킨 선택 후에 설정해주면 좋은 기본 설정이었습니다
이제 가장 중요한 썸네일 정사각형으로 수정하는 방법은 CSS 파일에서 수정해주면 됩니다.
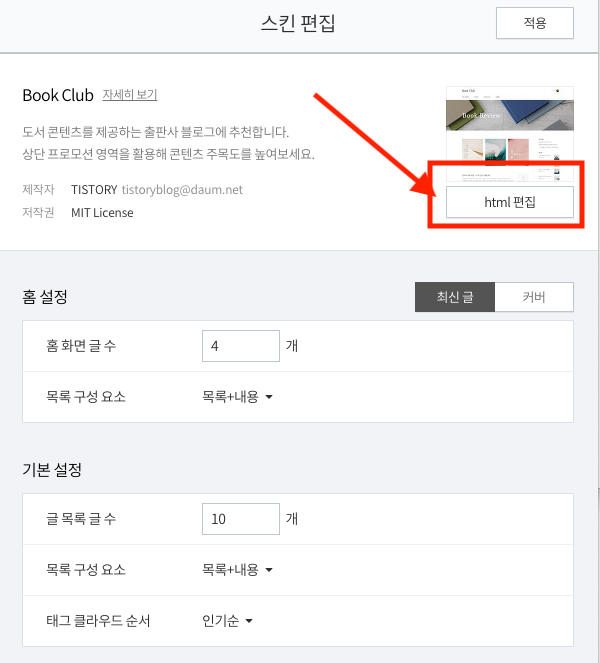
1. Html 편집 클릭
먼저 티스토리 설정 > 스킨 편집 > "html 편집" 클릭해줍니다.

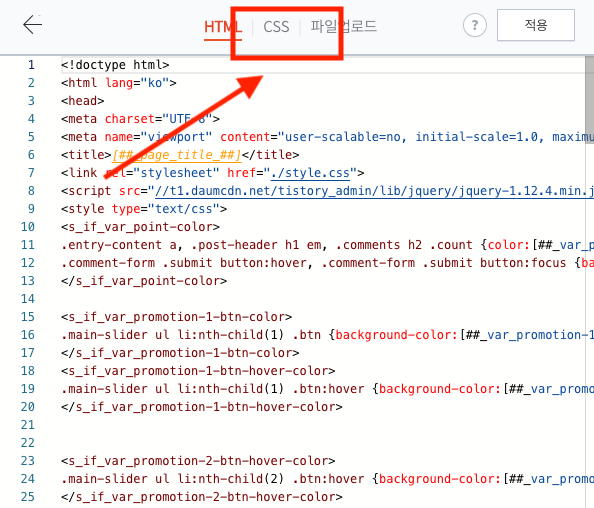
2. CSS 편집 화면 클릭
Tistory 설정 > 스킨 편집 > html 편집 > CSS 클릭!

3. 폭 높이 조절
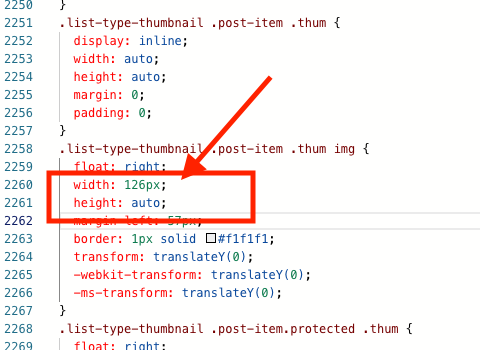
먼저 CSS 편집 화면에서
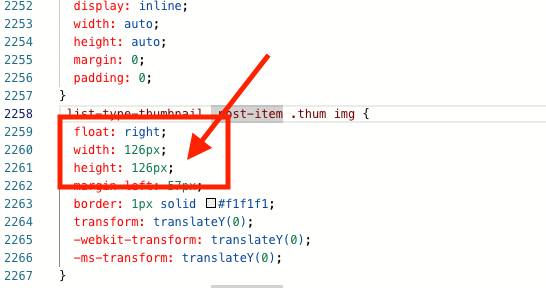
아래와 같이 width 126px, height auto로 되어 있는걸 auto 대신에 동일한 126px로 바꿔줍니다


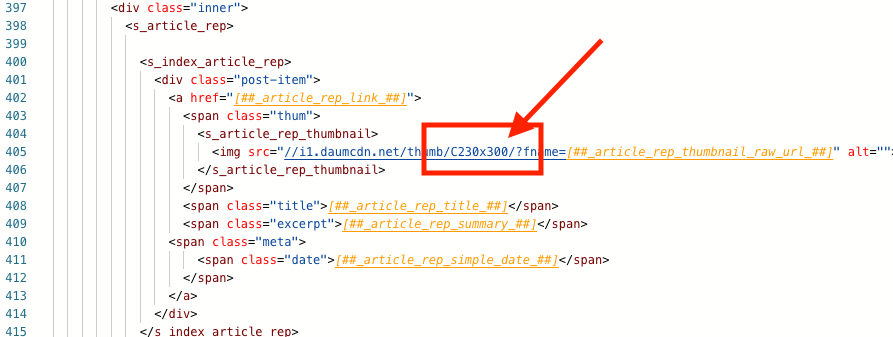
두 번째로 다시 html 수정 페이로 들어가서
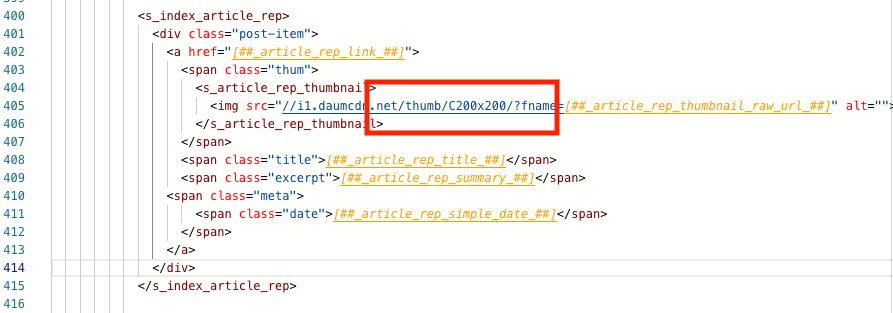
아래와 같이 "C230x300" 을 "230X230" 또는 "200x200"으로 변경해주면 됩니다.