북클럽(Book Club) 티스토리 스킨 모바일 썸네일 정사각형 수정 방법
애스센스 수익을 위해서
티스토리 블로그를 이용하는 사람들이 점점 더 늘어나고 있다보니, 애드센스가 잘 로딩될 수 있는 가벼운 스킨을 활용하는 분들이 증가하고 있습니다.
예전에는 조금 무겁더라도 예쁘고 아기자기한 스킨들이 인기가 많았다면 지금은 빠른 로딩의 장점을 가진 스킨이 실제 훨씬 더 효율적인 결과를 보여줍니다.
아래와 같이 북클럽 스킨 썸네일 정사각형 만드는 방법에 이어서 모바일 화면에서 세로 직사각형을 PC버젼과 동일하게 정사각형으로 만드는 방법에 대해서 알아볼까합니다
티스토리스킨 중 북클럽 썸네일을 직사각형에서 정사각형으로 수정 방법은 아래 참고하세요
티스토리 스킨 북클럽 썸네일 정사각형 만드는 방법
티스토리 스킨 북클럽 썸네일 정사각형 만드는 방법 초창기에는 테터툴즈 설치형 블로그도 있었는데 그 시절 설치형 블로그도 사용하곤 했었는데 이후에 DAUM(지금은 카카오)에 인수되면서
game.blogp2p.com
목차 List
1. 북클럽 스킨 모바일 썸네일 정사각형 수정 방법
• 1) 티스토리 스킨 편집
• 2) CSS 소스 수정

1. 북클럽 스킨 모바일 썸네일 정사각형 수정 방법
Book Club 스킨은 모바일과 PC를 따로 구분하지 않는 반응형 스킨입니다.
PC 버젼 북클럽 스킨 썸네일만 정사각형으로 수정해두면, 모바일로 접속하면 여전히 썸네일이 직사각형으로 보여주게 됩니다
따라서, 모바일에서도 동일하게 정사각형으로 보여지도록 수정해줘야 합니다.
1) 티스토리 스킨 편집
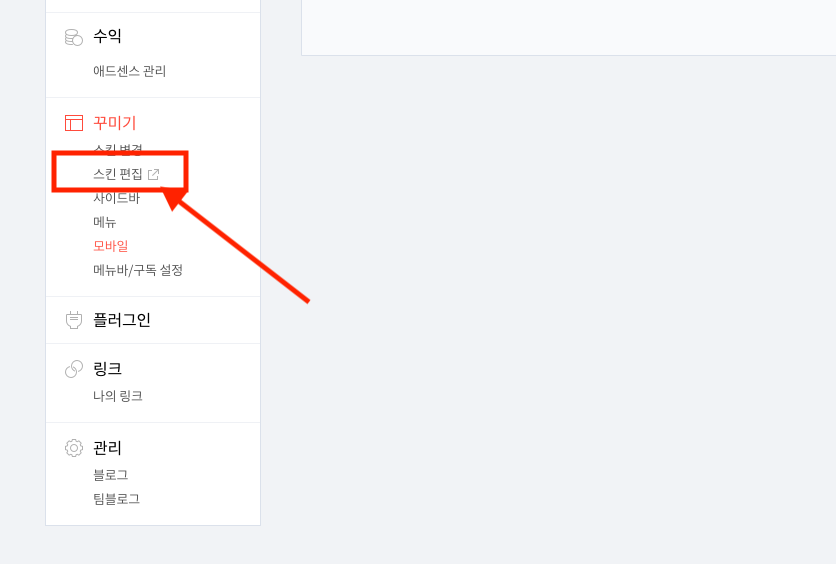
티스토리 관리자 모드에서 꾸미기 > 스킨편집 화면으로 들어갑니다.

2) CSS 소스 수정
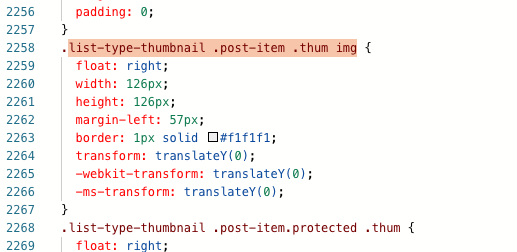
CSS 수정 화면에서 "
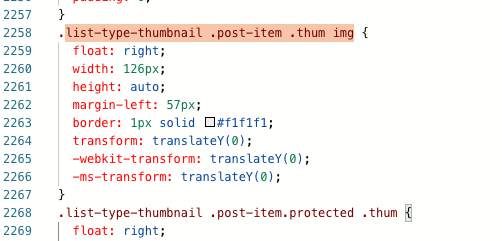
list-type-thumbnail .post-item .thum img" 를 검색하거나 대략 2258행 근처에 있을건데 찾은 후에 heiget가 px 값으로 설정이 되어 있는데 아래와 같이 그 부분인 auto로 변경해주면 됩니다.